sphinxjp.themes.revealjs¶
sphinxjp.themes.revealjs
REVEAL.JS presentation style theme for Sphinx
Created by tell-k / @tell-kHeads Up
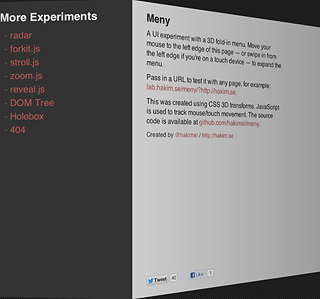
reveal.js is a framework for easily creating beautiful presentations using HTML. You’ll need a browser with support for CSS 3D transforms to see it in its full glory.
Vertical Slides
Slides can be nested inside of other slides, try pressing down.

Basement Level 1
Press down or up to navigate.Basement Level 2
Cornify

Basement Level 3
That’s it, time to go back up.
Slides
Not a coder? No problem. There’s a fully-featured visual editor for authoring these, try it out at http://slid.es.Point of View
Press ESC to enter the slide overview.
Hold down alt and click on any element to zoom in on it using zoom.js. Alt + click anywhere to zoom back out.
Works in Mobile Safari
Try it out! You can swipe through the slides and pinch your way to the overview.Marvelous Unordered List
- No order here
- Or here
- Or here
- Or here
Fantastic Ordered List
- One is smaller than...
- Two is smaller than...
- Three!
Tabular Tables
| Item | Value | Quantity |
|---|---|---|
| Apple | $1 | 7 |
| Lemonade | $2 | 18 |
| Bread | $3 | 2 |
Transition Styles
You can select from different transitions, like:
Themes
reveal.js comes with a few themes built in:
Global State
Setdata-state: "something" on a slide and "something"
will be added as a class to the document element when the slide is open. This lets you
apply broader style changes, like switching the background.Custom Events
Additionally custom events can be triggered on a per slide basis by binding to the data-state name.
Reveal.addEventListener( 'customevent', function() {
console.log( '"customevent" has fired' );
});
Slide Backgrounds
Set data-background: #007777 on a slide to change the full page background to the given color. All CSS color formats are supported.

Image Backgrounds
.. revealjs::
:data-background: image.png;
Repeated Image Backgrounds
.. revealjs::
:data-background: image.png
:data-background-repeat: repeat
:data-background-size: 100px
Background Transitions
Pass reveal.js thebackgroundTransition: 'slide' config argument to make backgrounds slide rather than fade.Background Transition Override
You can override background transitions per slide by usingdata-background-transition: slide.Clever Quotes
These guys come in two forms, inline:
“The nice thing about standards is that there are so many to choose from”
and block:
“For years there has been a theory that millions of monkeys typing at random on millions of typewriters would reproduce the entire works of Shakespeare. The Internet has proven this theory to be untrue.”
Pretty Code
function linkify( selector ) {
if( supports3DTransforms ) {
var nodes = document.querySelectorAll( selector );
for( var i = 0, len = nodes.length; i < len; i++ ) {
var node = nodes[i];
if( !node.className ) ) {
node.className += ' roll';
}
};
}
}
Courtesy of highlight.js.
Intergalactic Interconnections
You can link between slides internally, like this.Fragmented Views
Hit the next arrow...
any type- of view
- fragments
Fragment Styles
There’s a few styles of fragments, like:
grow
shrink
roll-in
fade-out
highlight-red
highlight-green
highlight-blue
Spectacular image!