Customize the design¶
By setting the html_theme_options in your conf.py, you can change the look and feel some flexibility. Because it contains an example of a simple configuration, please try to be helpful.
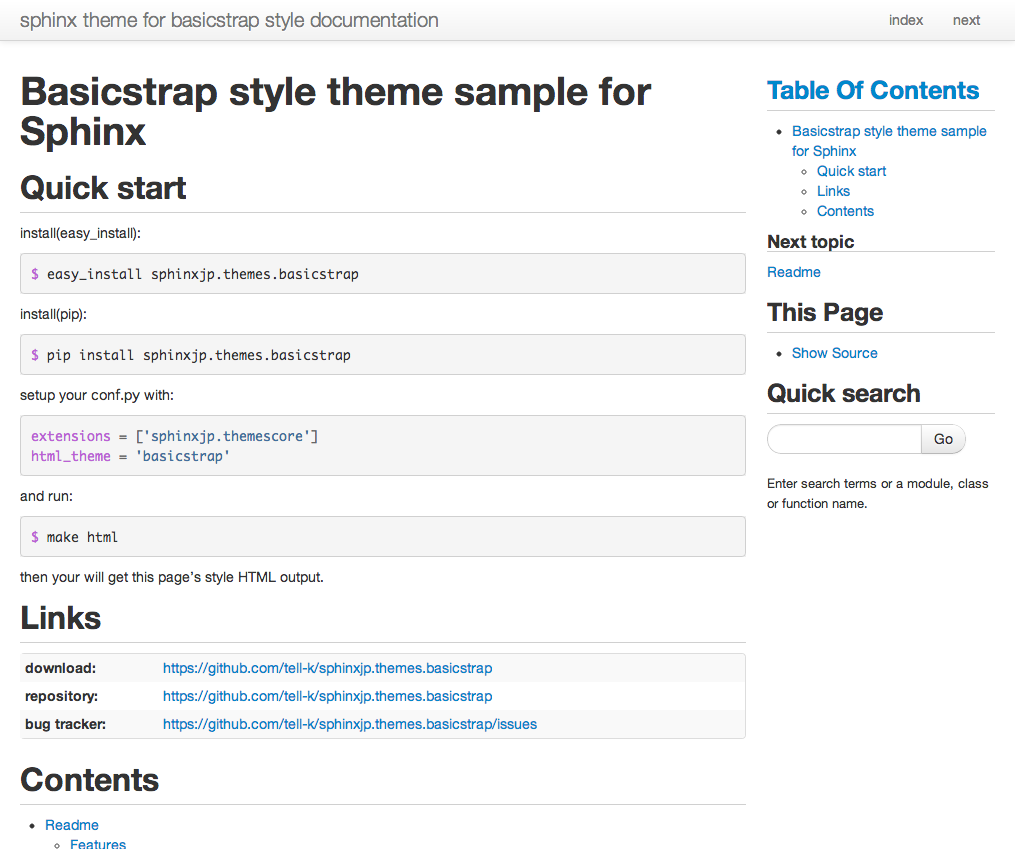
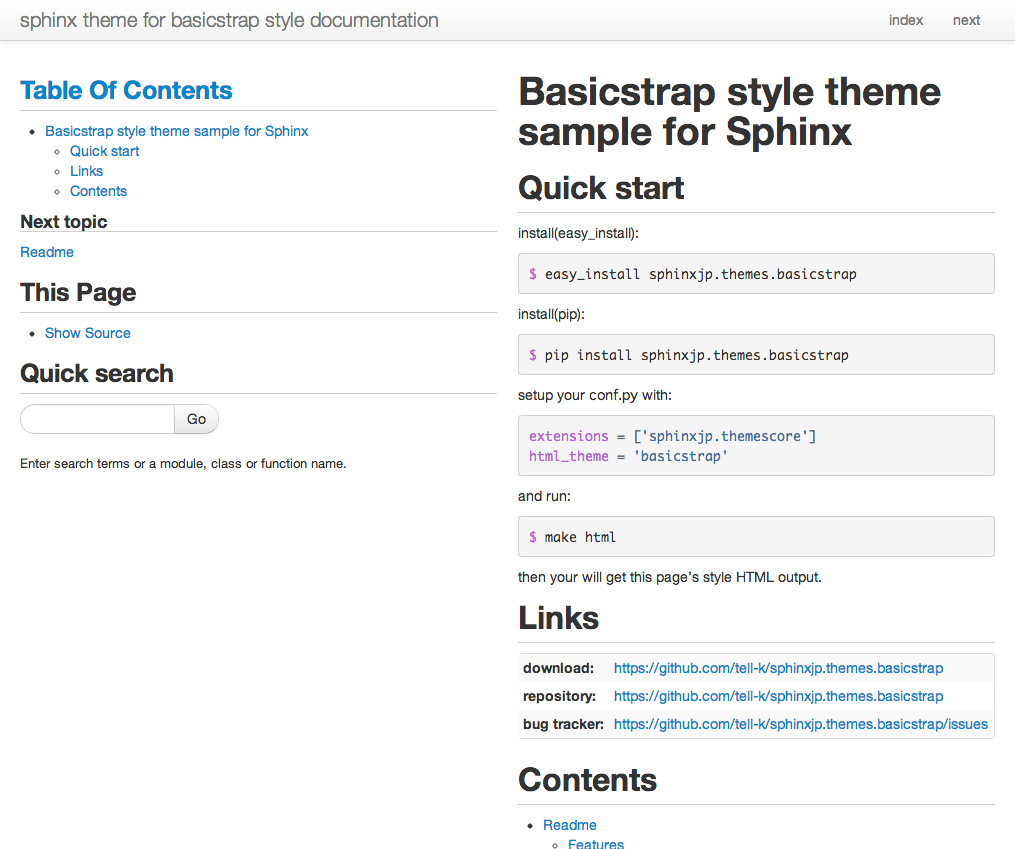
Sidebar layout¶
Right sidebar¶
If you want to place sidebar to the right, please change “rightsidebar” option.
html_theme_options = {
'rightsidebar': True,
}
Change sidebar width¶
If you want to change the width of the sidebar, please change “sidebar_span” option.
Using a Grid system of Twitter Bootstrap.
html_theme_options = {
'sidebar_span': 6, # 1(min) - 12(max)
}
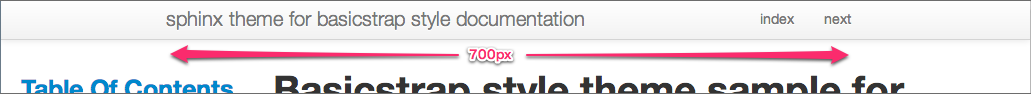
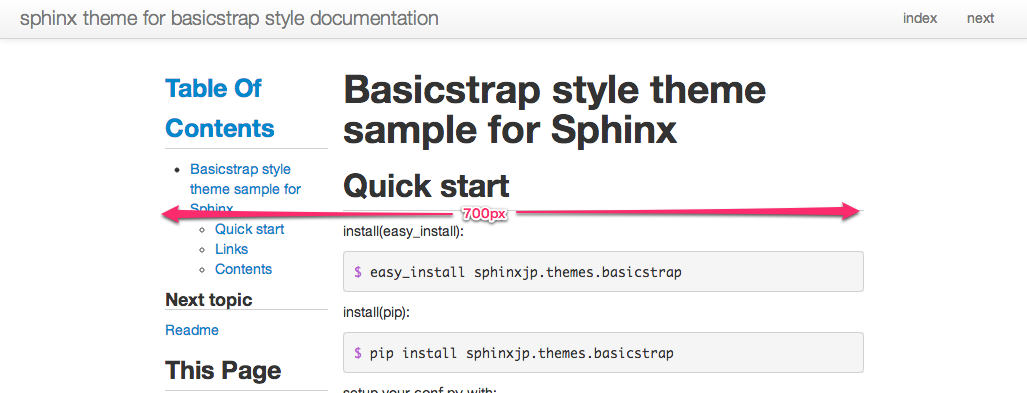
Fixed layout¶
fixed with of Content Area¶
html_theme_options = {
'content_fixed': True,
'content_width': '700px',
}
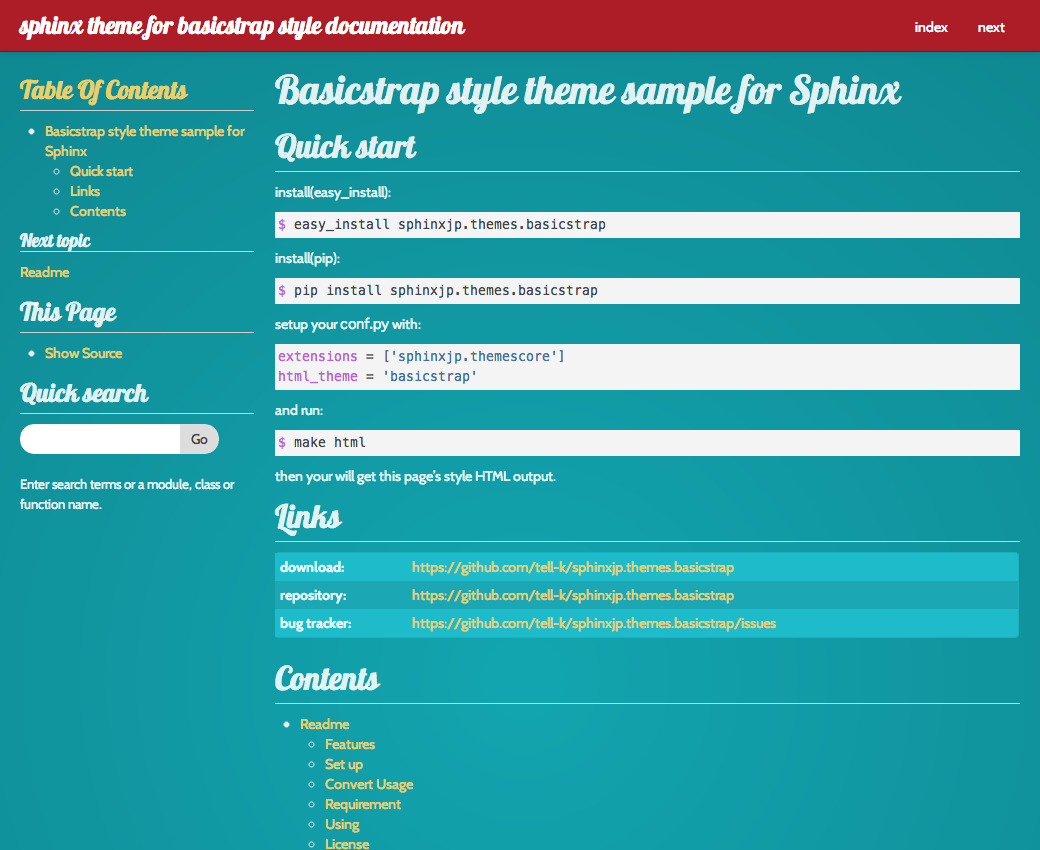
Inverse color¶
html_theme_options = {
'header_inverse': True,
'relbar_inverse': True,
}
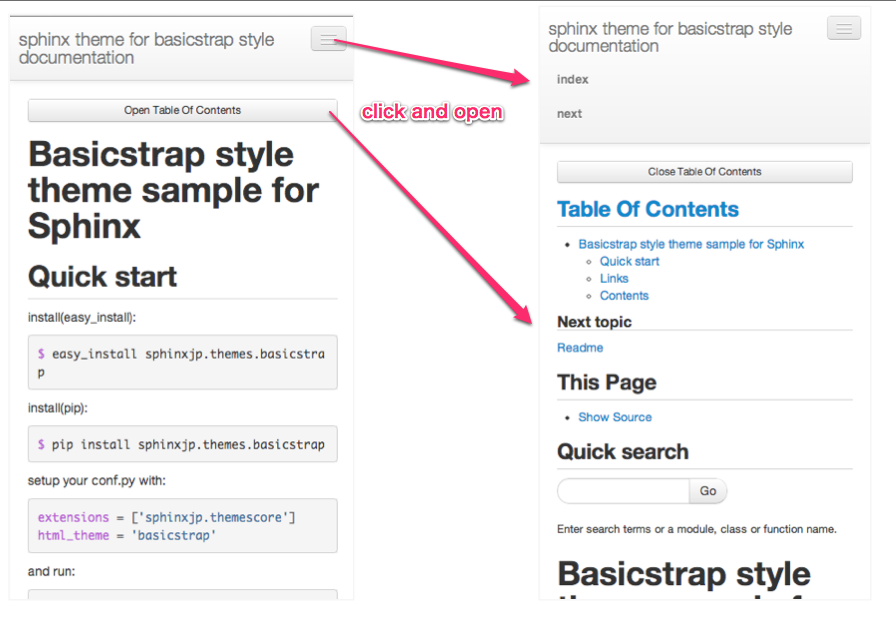
Responsive design¶
If you want to quit Responsive design, please set to True “noresponsive” option.
html_theme_options = {
'noresponsive': True,
}
Inner design theme¶
- Bootswatch design themes are available.
- Geo design themes are available.
html_theme_options = {
'inner_theme': True,
'inner_theme_name': 'bootswatch-amelia',
}
- avalible inner themes
- bootswatch-amelia
- bootswatch-cerulean
- bootswatch-cosmo
- bootswatch-cyborg
- bootswatch-journal
- bootswatch-readable
- bootswatch-simplex
- bootswatch-slate
- bootswatch-spacelab
- bootswatch-paper (bootstrap_version 3 only)
- bootswatch-sandstone (bootstrap_version 3 only)
- bootswatch-spruce (bootstrap_version 2 only)
- bootswatch-superhero
- bootswatch-united
- bootswatch-darkly(bootstrap_version 3 only)
- bootswatch-flatly
- bootswatch-lumen (bootstrap_version 3 only)
- bootswatch-yeti(bootstrap_version 3 only)
- geo-bootstrap (bootstrap_version 2 only)
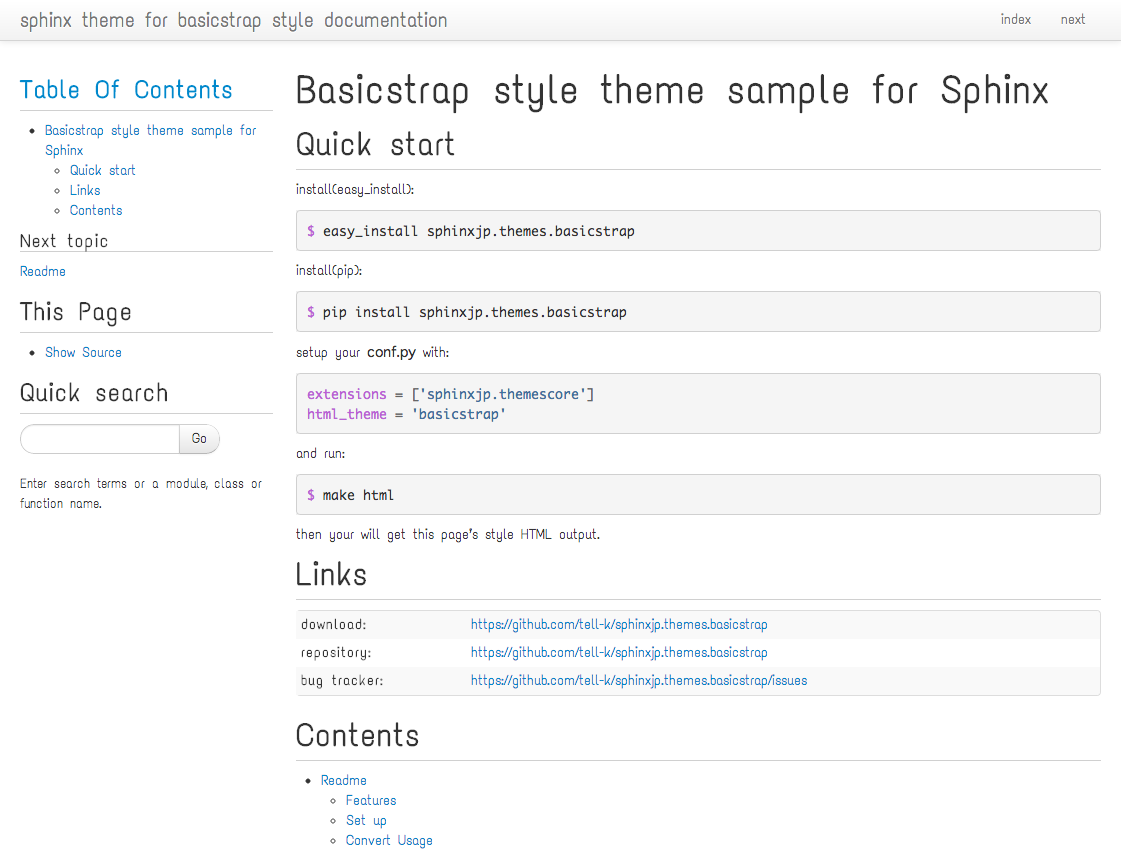
Web Font¶
Google Web Fonts are available.
html_theme_options = {
'googlewebfont': True,
'googlewebfont_url': 'http://fonts.googleapis.com/css?family=Text+Me+One',
'googlewebfont_style': "font-family: 'Text Me One', sans-serif",
}
Font Icon¶
Font Awesome are available.
Please write in this format.
* :fonticon:`fa fa-home`
* :fonticon:`fa fa-home fa-large`
* :fonticon:`fa fa-home fa-muted`
* :fonticon:`fa fa-home fa-spin`
* :fonticon:`fa fa-home fa-border`
* :fonticon:`fa fa-home fa-border icon-2x`
* :fonticon:`fa fa-home fa-border icon-3x`
* :fonticon:`fa fa-home fa-border icon-4x`